Unveiling a NextJs Application for Amazon Data Scraping with Brightdata
In the realm of modern technology, web scraping has emerged as a potent method for extracting valuable insights from websites. This blog takes you through the journey of my solo endeavour in crafting a NextJs application that seamlessly integrates with Brightdata's Proxies & Scraping Infrastructure. With a focus on data extraction from Amazon's shopping website, this application is designed not only to showcase technical prowess but also to captivate potential business clients and employers seeking bespoke data solutions.
Conceptualizing Effortless Amazon Data Retrieval
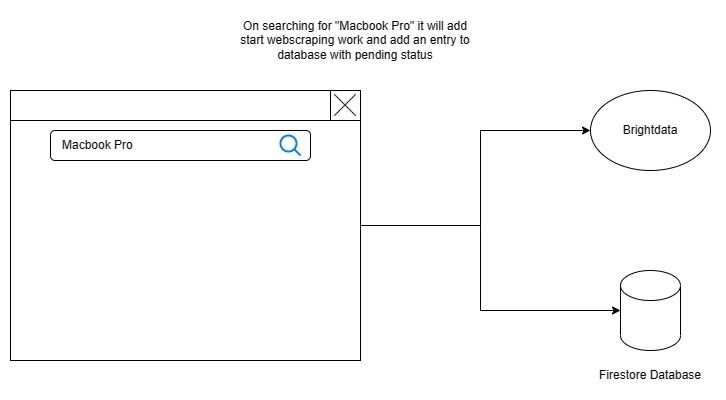
The application I've developed empowers users to effortlessly obtain product information from Amazon through a user-friendly interface. The process is designed to be intuitive and efficient. This is the line diagram architecture.



User Interaction: Intuitive Query Initiation
Users are greeted with a simple and inviting interface. A search bar beckons users to enter the product name they're interested in. With a single press of the enter key, the data collection process springs into action.
Technical Workflow: Orchestrating the Data Gathering
Behind the scenes, the application orchestrates a series of actions to transform user queries into actionable data. Here's the technical breakdown:
- The NextJs backend triggers a REST callout to Brightdata, effectively communicating the user's search query.
- Simultaneously, the application stores the query in the Firebase Firestore database as a JSON object, marked with a 'pending' status.
- Brightdata's formidable scraping infrastructure springs into action, traversing Amazon's virtual aisles for relevant data. This dynamic process typically completes within 2-3 minutes.
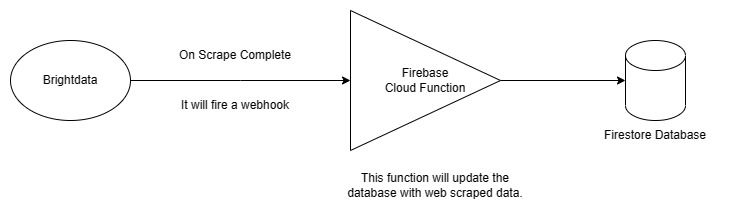
Cloud-Powered Automation: Bridging Scrape to Database Update
Upon completing the scraping process, Brightdata sets off a webhook, in turn initiating a cloud function hosted on Firebase. This function plays a pivotal role in processing the scraped data into a usable format:
- The cloud function systematically updates the product list stored in JSON format, corresponding to the user's search query in Firebase Firestore.
- The status of the query is then switched from 'pending' to 'completed,' signifying that the data is primed for access.
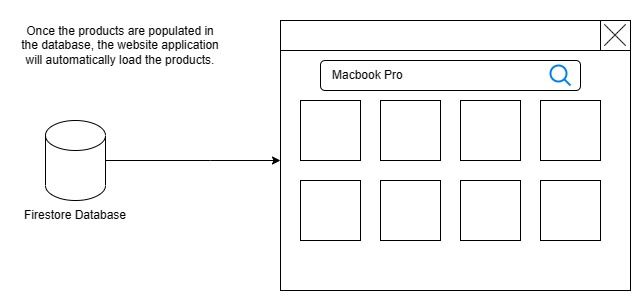
Real-time Data: Seamlessly Accessible Insights
The frontend of the application harnesses the real-time capabilities of Firebase's database. By leveraging the "react-firebase-hooks" npm library, the application automatically fetches the updated product list as soon as changes are detected in the database. This dynamic approach eliminates the need for users to manually refresh the page, ensuring they're instantly greeted with the latest insights.
Tools and Technologies: The Building Blocks
The realization of this application was made possible by an array of indispensable tools and technologies. Let's delve into the building blocks that brought this concept to life:
- NextJs 13: As the core framework, NextJs provided the foundation for crafting a modern and efficient web application.
- Tailwind CSS: This utility-first CSS framework facilitated the creation of a sleek, responsive, and visually appealing user interface, enhancing the overall user experience.
- Firebase Cloud Functions: These serverless functions played a pivotal role in automating tasks triggered by Brightdata's webhook, simplifying complex processes into efficient workflows.
- Firebase Firestore Database: The real-time capabilities of Firebase's NoSQL database ensured a seamless flow of data between the application's backend and frontend components.
- Brightdata for Web Scraping: Brightdata's sophisticated scraping infrastructure, enriched by its award-winning proxy networks, transformed unstructured web content into organized, valuable insights.
Conclusion: Pioneering the Landscape of Data Applications
In the arena of data-driven applications and web scraping, my NextJs application stands as a testament to innovation and creativity. By seamlessly weaving together Brightdata's advanced scraping prowess and Firebase's real-time capabilities, I've crafted a user-centric tool that converts raw web data into structured, meaningful information. This application serves not only as a technical marvel but also as an invitation to potential collaborators, businesses, and employers seeking tailored data solutions.
If you're a business client or an employer intrigued by the potential of this application, I invite you to get in touch. As a solo developer, I'm excited to explore new horizons and take on projects that can benefit from the synergy of web scraping, cloud functions, and real-time databases. Together, let's shape the future of data-powered applications.
